Cara Membuat Tabel di HTML
Sebuah website rasanya kurang lengkap kalau tidak adanya sebuah garis yang tersusun rapi yang di dalamnya terdapat berbagai kata dan huruf, sebut saja namanya tabel. Salah satu cara atau format menampilkan tabel di dalam website yaitu sebagai berikut :
Tabel terdiri dari 4 unsur utama yaitu :
1. Baris
2. Kolom
3. Sel
4. Garis
Lalu, bagaimana cara membuat tabel di website menggunakan HTML?
Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML.
1. Tag <table> untuk membungkus tabelnya
2. Tag <thead> untuk membungkus bagian kepala tabel
3. Tag <tbody> untuk membungkus bagian body dari tabel
4. Tag <tr> (tabel row) untuk membuat baris
5. Tag <td> (table data) untuk membuat sel
6. Tag <th> (table head) untuk membuat judul pada header
2. Tag <thead> untuk membungkus bagian kepala tabel
3. Tag <tbody> untuk membungkus bagian body dari tabel
4. Tag <tr> (tabel row) untuk membuat baris
5. Tag <td> (table data) untuk membuat sel
6. Tag <th> (table head) untuk membuat judul pada header
Tag yang paling penting untuk diingat adalah tag <table>, <tr>, dan <td>. Sementara tag yang lain adalah tambahan (opsional), boleh digunakan boleh tidak.
Kita lihat contohnya :
Silahkan salin potongan code berikut :
<!DOCTYPE html>
<html>
<head>
<title>Tabel Dasar HTML</title>
</head>
<body>
<table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Tabel Dasar HTML</title>
</head>
<body>
<table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
Hasilnya :
Kok tidak ada garisnya seperti tabel ?
Iya, karena kita tidak menambahkan atribut border pada tabelnya.
Agar Tabelnya memiliki garis, silahkan tambahkan atribut border="1" di dalam tag <table>.
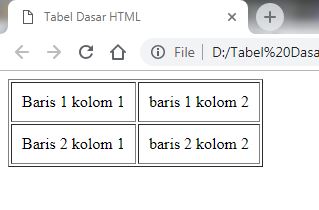
Sehingga tampilan dan codenya akan menjadi seperti ini :
Iya, karena kita tidak menambahkan atribut border pada tabelnya.
Agar Tabelnya memiliki garis, silahkan tambahkan atribut border="1" di dalam tag <table>.
Sehingga tampilan dan codenya akan menjadi seperti ini :
<table border="1">
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai "1" pada atribut border adalah ukuran garisnya. Semakin besar ukurannya, maka akan semakin besar pula ukuran garisnya.
Nilai "1" adalah ukuran garis yang paling kecil.
Hasilnya akan sepert ini :
Nilai "1" adalah ukuran garis yang paling kecil.
Hasilnya akan sepert ini :
Mengatur Jarak Sel dengan Cellpadding
Atribut cellpadding adalah atribut untuk mengatur jarak teks dengan garis di dalam sel.
Atribut ini dapat kita berikan kepada tag <table>.
Contohnya :
Atribut cellpadding adalah atribut untuk mengatur jarak teks dengan garis di dalam sel.
Atribut ini dapat kita berikan kepada tag <table>.
Contohnya :
<table border="1" cellpadding="10">
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai "10" pada atribut cellpadding adalah ukuran jarak antara teks sel dengan garis.
Maka hasilnya :
Maka hasilnya :
Menambahkan Warna pada Sel dan Baris
Untuk menambahkan warna pada sel dan baris, kita bisa menambahkan atribut bgcolor di dalam tag <td> (untuk sel) atau <tr> (untuk baris).
Contoh :
Untuk menambahkan warna pada sel dan baris, kita bisa menambahkan atribut bgcolor di dalam tag <td> (untuk sel) atau <tr> (untuk baris).
Contoh :
<table border="1" cellpadding="10">
<tr>
<td bgcolor="red">Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr bgcolor="#00ff80">
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
<tr>
<td bgcolor="red">Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr bgcolor="#00ff80">
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai atribut bgcolor bisa kita isi dengan kode warna dalam heksadesimal atau nama warna dalam bahasa inggris terserah sesuai selera masing - masing.
Maka hasilnya akan seperti ini :
Maka hasilnya akan seperti ini :
Menggabungkan Sel Tabel
Atribut yang digunakan untuk menggabungkan sel tabel adalah rowspan dan colspan :
Atribut yang digunakan untuk menggabungkan sel tabel adalah rowspan dan colspan :
- rowspan untuk menggabungkan baris.
- colspan untuk menggabungkan kolom.
Atribut ini bisa kita berikan kepada tag <td> atau <th>.
Kita lihat contohnya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel Dasar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="silver">Nama</th>
<th colspan="2" bgcolor="cyan">Hasil Nilai</th>
</tr>
<tr>
<th>Jelek</th>
<th>Bagus</th>
</tr>
<tr>
<td>Ahmad</td>
<td>1,50</td>
<td>2,80</td>
</tr>
<tr>
<td>Taufik</td>
<td>2,05</td>
<td>2,75</td>
</tr>
<tr>
<td>Bayu</td>
<td>2,90</td>
<td>3,00</td>
</tr>
<tr>
<td>Noval</td>
<td>3,00</td>
<td>3,50</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Belajar Membuat Tabel Dasar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="silver">Nama</th>
<th colspan="2" bgcolor="cyan">Hasil Nilai</th>
</tr>
<tr>
<th>Jelek</th>
<th>Bagus</th>
</tr>
<tr>
<td>Ahmad</td>
<td>1,50</td>
<td>2,80</td>
</tr>
<tr>
<td>Taufik</td>
<td>2,05</td>
<td>2,75</td>
</tr>
<tr>
<td>Bayu</td>
<td>2,90</td>
<td>3,00</td>
</tr>
<tr>
<td>Noval</td>
<td>3,00</td>
<td>3,50</td>
</tr>
</table>
</body>
</html>
Hasilnya :
Menyisipkan Elemen yang Lain ke dalam Sel
Di salam sel <td> dan <th>, kita bisa menyisipkan elemen HTML yang lain, seperti gambar, link, video, list, dsb.
Contoh :
Di salam sel <td> dan <th>, kita bisa menyisipkan elemen HTML yang lain, seperti gambar, link, video, list, dsb.
Contoh :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel Dasar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3" bgcolor="cyan">Program Dasar Web</th>
</tr>
<tr>
<td rowspan="4">
<img src="./intel_core_i7.jpg" width="70" />
</td>
</tr>
<tr>
<td>Nama</td>
<td>Processor Intel Core i7</td>
</tr>
<tr>
<td>Harga</td>
<td>Rp 8.192.000</td>
</tr>
<tr>
<td>Fitur</td>
<td>
<ul>
<li>Dilengkapi RAM 20Gb</li>
<li>Layar 4.5 inch</li>
<li>Kecepatan Maksimal</li>
<li>Spesifikasi Gaming & Design</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Belajar Membuat Tabel Dasar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3" bgcolor="cyan">Program Dasar Web</th>
</tr>
<tr>
<td rowspan="4">
<img src="./intel_core_i7.jpg" width="70" />
</td>
</tr>
<tr>
<td>Nama</td>
<td>Processor Intel Core i7</td>
</tr>
<tr>
<td>Harga</td>
<td>Rp 8.192.000</td>
</tr>
<tr>
<td>Fitur</td>
<td>
<ul>
<li>Dilengkapi RAM 20Gb</li>
<li>Layar 4.5 inch</li>
<li>Kecepatan Maksimal</li>
<li>Spesifikasi Gaming & Design</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
Hasilnya :
Bagian tersulit saat membuat tabel di HTML adalah saat menggabungkan sel. Karena kita harus teliti, berapa ukuran sel yang akan digabungkan dengan rowspan dan colspan.
Terimakasih... Selamat Mecoba..
Semoga Sukes... :)
Sumber referensi : https://www.petanikode.com/html-tabel/











0 Response to "Belajar HTML Versi HTML 5"
Posting Komentar